How to Create a Web Form
How to create a web form:
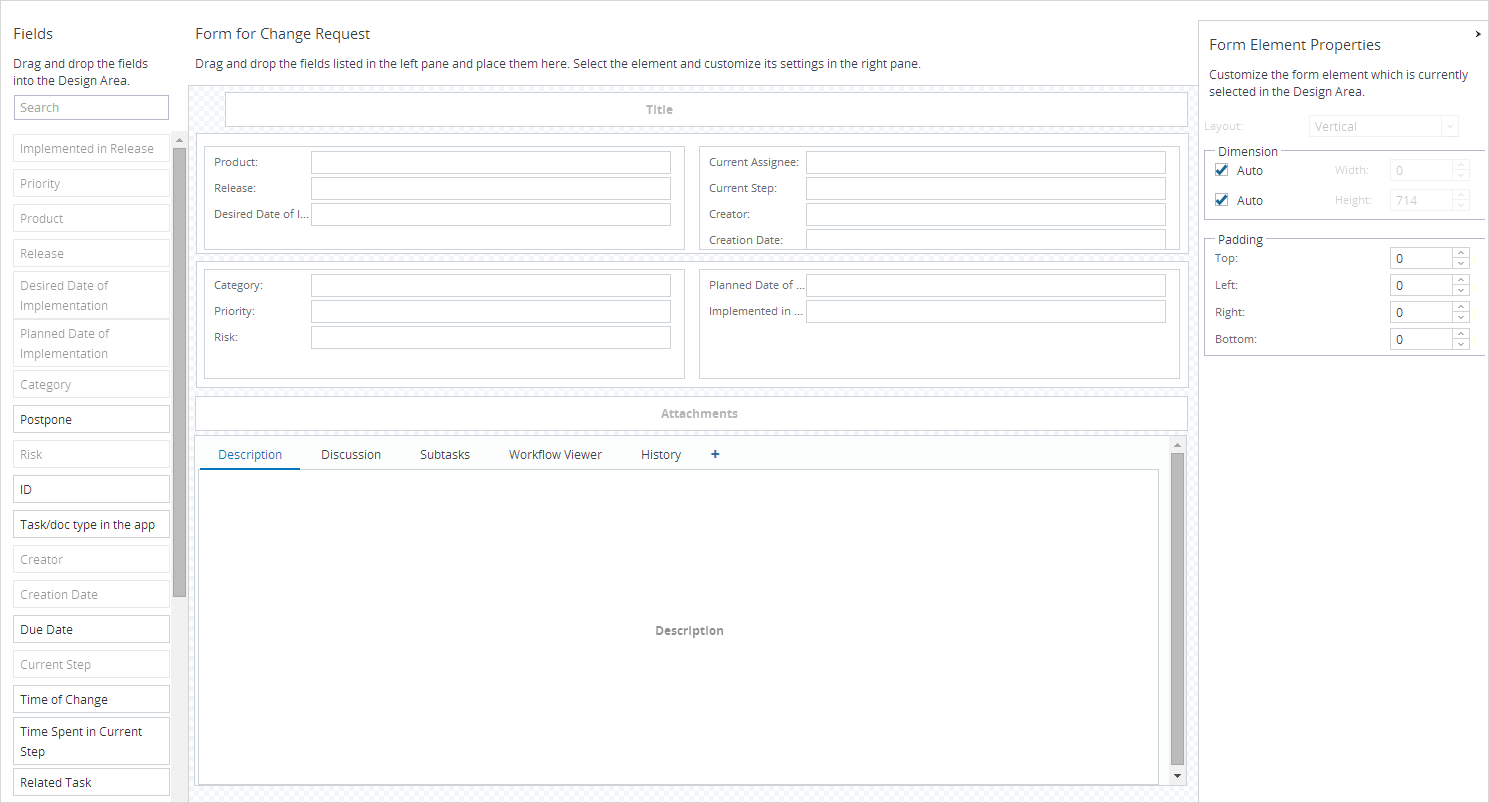
1. Open the application and click «Form». You will see the default form for the selected application.

An example of a form
2. Add the web form elements into the form. In the Ribbon, click on the button which stands for the element you want to add to the list:
| Name | Description |
|---|---|
| New Panel | An element of the form, which can contain multiple form elements, including fields, attachments, tab panels, rich text fields. |
| Tab Panel | A panel with predefined tabs: Description, Discussion, Time Spent, History, Subtasks, and Workflow Viewer. You can add new tabs, customize existing tabs, or remove tabs in the Tab Panel. |
| Attachments | An element of the form to contain attachments. |
| Static Text Area | An element of the form to contain formatted text. |
3. Organize the form elements by dragging them to the required position. You can delete unnecessary panels by selecting a form element and pressing the «Delete» button in the Ribbon.
4. Select a form element in the middle area and customize its settings in the right area. Depending on the type of element, only some of the below settings may be available:
| Name | Description |
|---|---|
| Main | Set the display name and prompt text for the form element. The prompt text appears inside the form element as soon as the page is opened, so users immediately know what it is for. You can also hide the form element name or place it above the element. |
| Size Settings | Switch between manual and automatic resize modes for the form element. |
| Layout | If the form element has child elements, set the layout for them. You can choose the horizontal or vertical layout. |
| Edit |
Select the check box to enable editing data in the form element and select the editor type. For example, for a Reference field you can select one of the following:
|
| Formats | Select one of the formats of date representation. Available for Date/Time fields. |
| Dimension | Set the width or height of the element, if the manual resize mode is specified. |
| Padding | Set the left and top padding values. Padding is the amount of space to insert between the parent element's margin or border and its subordinate elements. |
5. Preview the form layout by clicking the «Preview» button in the Ribbon.
6. When the form is ready, click «Save».
